Tôi nhận thấy thủ thuật này khá hay song vẫn trăn trở làm thế nào để áp dụng cho Blogger Việt Nam một cách hoàn hảo. Chỉ có một cách là tìm cách ẩn đi liên kết quảng cáo cho Abu Farhan. Người ta thường nói, hữu xạ tự nhiên hương, cho nên việc xóa đi liên kết quảng cáo này là điều có thể chấp nhận được.
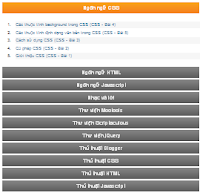
Đây là Demo của Abu Farhan. Và đây là Demo của tôi.
Nếu bạn thích tạo trang mục lục với hiệu ứng đàn xếp do tôi điều chỉnh thì hãy thực hiện như sau.
Đặt toàn bộ đoạn code dưới đây vào một trang item hay trang tĩnh (static page) ở chế độ chỉnh sửa HTML.
<style type='text/css'>
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.post-footer, #blog-pager, #comments,#disqus_thread{display:none;}
h3.title-header {float:center;text-align:center;font-size:15px}
</style>
<script src="http://hacodeproject.googlecode.com/files/bloggertocaccordion.js"></script>
<script src="http://huynh-nhat-ha.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://hacodeproject.googlecode.com/files/accordion-pack.js" type="text/javascript"></script>
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.post-footer, #blog-pager, #comments,#disqus_thread{display:none;}
h3.title-header {float:center;text-align:center;font-size:15px}
</style>
<script src="http://hacodeproject.googlecode.com/files/bloggertocaccordion.js"></script>
<script src="http://huynh-nhat-ha.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://hacodeproject.googlecode.com/files/accordion-pack.js" type="text/javascript"></script>
Bạn cần thay huynh-nhat-ha thành tên blogspot của bạn.

No comments:
Post a Comment